Over the years at York, multiple Google Analytics accounts have been set up, and often codes for multiple accounts have been placed on the same pages. Outside research has found that two or more account codes on the same page can adversely affect the data collected and we have inadvertently duplicated the results of that research.
When doing research about Universal Analytics the before the switch, we set up a tester account (aptly named 'York University - Tester') and placed the code on this site and a few other test pages. For the WordPress pages we used the 'Add to Header' plugin.
On September 2, we thought we had removed the code from the header on this site, however, we were mistaken! The second (tester) code remained on the pages along with the new York University account code. The following screenshots demonstrate the data collected for each account:
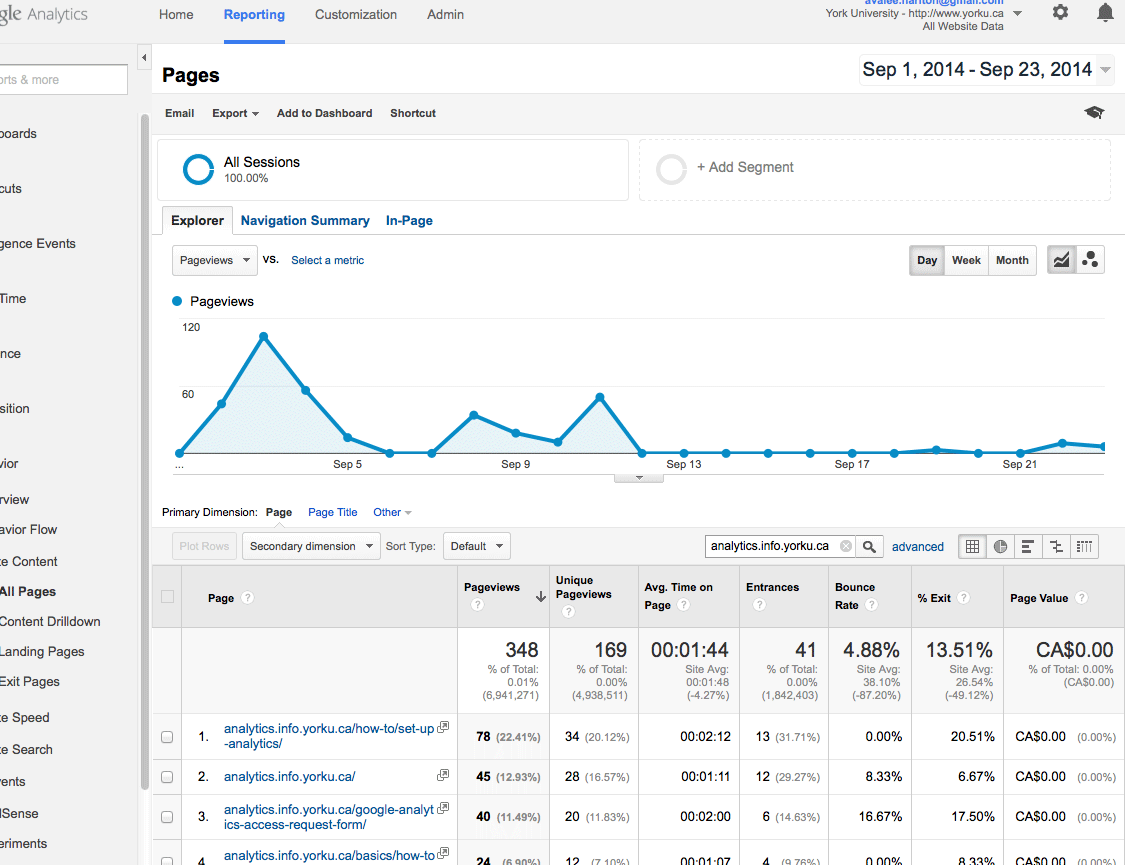
The 'York University' Account:

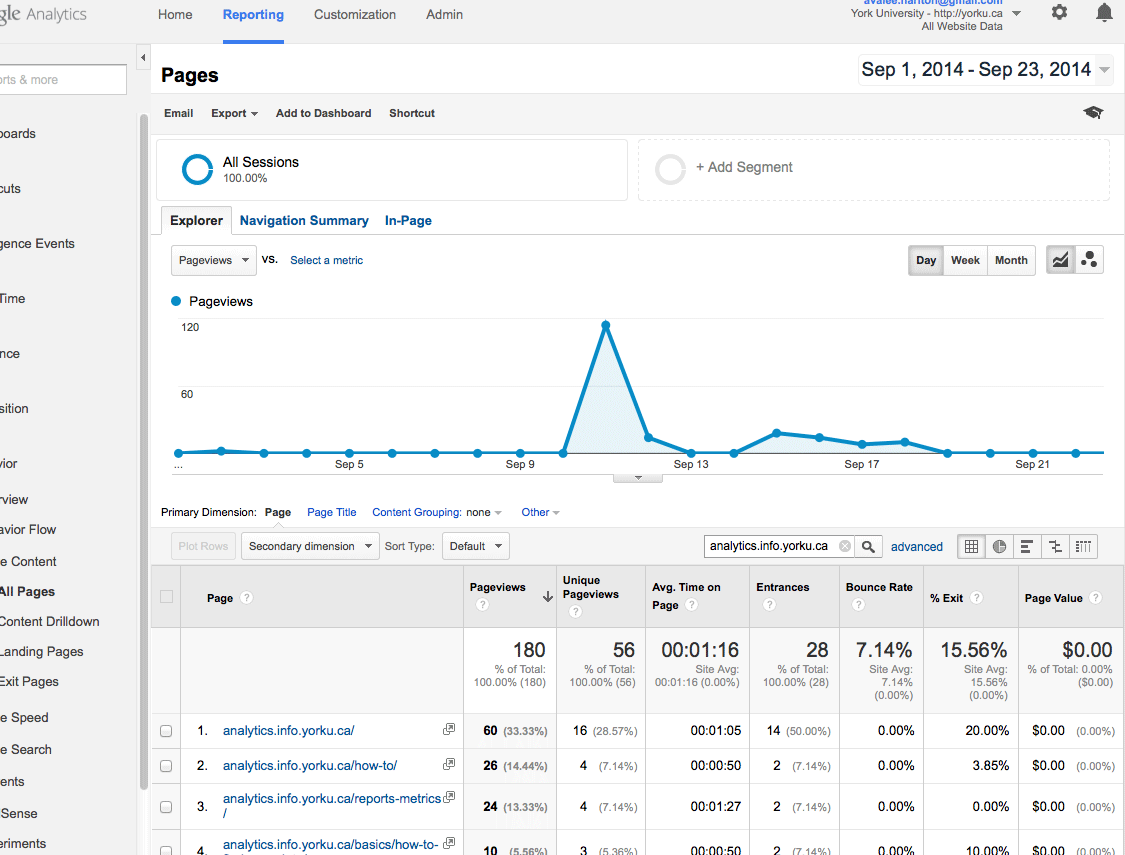
The 'York University - Tester' Account:

Of note:
- the date-spans for both screenshots are the same
- the spikes in visits are appearing on very different days
- the numbers for page views are radically different
- the pages listed (based on page views) appear in very different orders
The 'York University - Tester' code was removed on September 18th, so no more data will be collected via that account.
Is it accurate to add the two account's numbers together for our results?
Unfortunately, it is not clear if data was only collected by one code per visit or if sometimes one or sometimes both codes worked. It is most accurate to only have one code block on your page!
How do I check to find out if I have more than one code block on my page?
- Open up a page from your website
- Display its source code (in Chrome: View > Developer > View Source; in FireFox: Tools > Web Developer > Page Source; in IE: View > Source;)
- Find the Google Analytics code block on the page (CTRL+F (Windows) or Command+F (Mac) then search for 'Google' -- all instances of the word will be highlighted)
- Use the arrows to navigate between the instances of the word on your page
- Make sure that there is only one version of the Google Analytic Code-block (it will be the same as that shown on the 'How to Set-Up Analytics for Your Site' page and uses the account number UA-54028600)
- If you find any other, delete it.
Note: there are other Google tools in use on most York pages, including Google Fonts, so the word 'Google' will appear more than once in your code.
